Buona domenica, lettori!Perdonate l'assenza degli ultimi giorni, non ho avuto ancora il tempo di organizzarmi per bene con la ripresa delle lezioni in università di conseguenza non ho preparato nessun post nuovo (recensione di uprooted esclusa). Oggi infatti vi propongo un post che mi avevate richiesto mesi fa e che ho in effetti preparato verso la fine dell'anno scorso, ma che poi non ho più pubblicato: come personalizzare i titoli dei gadget in blogger. Era da tempo che non pubblicavo un post a tema "grafico", spero possa tornare utile a chi vuole rinnovare un po' la grafica ^^
P E R S O N A L I Z Z A R E I T I T O L I D E I G A D G E T
Step 1-Innanzitutto, eliminate il titolo del gadget. Blogger vi obbliga a inserire un titolo a ogni gadget, ma inserendo al posto del titolo questo codice <!– –> dovreste eliminare il problema.
 Step 2-Create l'immagine del titolo. Se volete inserire solo del testo, andate su un qualsiasi editor di grafica (come Picmonkey) e scegliete un bel font e un colore che si intoni col resto della grafica e salvate (per le dimensioni, controllate la lunghezza della sidebar e regolatevi di conseguenza). Se volete inserire anche un'icona o una decorazione, scegliete prima quest'ultima e poi posizionatela nell'immagine. Dopo di che salvate e caricate l'immagine su un sito di hosting.
Step 2-Create l'immagine del titolo. Se volete inserire solo del testo, andate su un qualsiasi editor di grafica (come Picmonkey) e scegliete un bel font e un colore che si intoni col resto della grafica e salvate (per le dimensioni, controllate la lunghezza della sidebar e regolatevi di conseguenza). Se volete inserire anche un'icona o una decorazione, scegliete prima quest'ultima e poi posizionatela nell'immagine. Dopo di che salvate e caricate l'immagine su un sito di hosting.
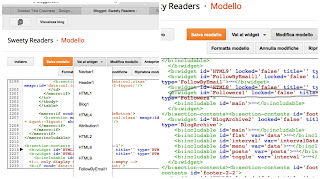
Step 3-Andate in modifica html-e cliccate su Vai al widget. Da qui vi compariranno i diversi id, i diversi nomi, dei widget. Ogni widget ha un nome, e mentre quelli pre-impostati di blogger hanno un id che si comprende facilmente (per esempio, il gadget lettori fissi ha come id Followers1, l'archivio Blogarchive, il segui via email FollowbyEmail e così via). Quelli HTML invece hanno come id HTML1, HTML 2 ecc., ma non dovreste comunque avere problemi a trovarli.
Step 4-Volendo modificare il titolo dei lettori fissi, copiamo l'id (nel mio caso Followers1, e lo inseriamo in questo codice, aggiungendo in esso anche l'URL della nostra immagine:
#ID h2 { background: url(INDIRIZZO IMMAGINE); background-repeat: no-repea); background-repeat: no-repeat; background-position:center; margin:0; padding: VALORE in px VALORE in px VALORE in px; height:VALORE in px; }
che poi diventerà qualcosa del genere
#Followers1 h2 { background: url(jGVv6Xc/VZvSM_BmpNI/AAAAAAAAFRI/i2kGghoQSPY/s1600/SEGUIMI.png); background-repeat: no-repea); background-repeat: no-repeat; background-position:center; margin:0; padding:36px 3px 0 30px; height:35px; }
Step 5-Incollate questo codice, sempre in modifica html, immediatamente sopra questa riga: </b:skin>
E abbiamo finito!Vi mostro ora un altro metodo molto più veloce, che però funziona solo per i gadget html, ovvero quelli creati manualmente: una volta creata la vostra immagine, caricatela, ottenete l'indirizzo e incollatelo nel codice html per le immagini:
<a href="INDIRIZZO IMMAGINE" ><img border="0" height="ALTEZZA IN PX" src="INDIRIZZO IMMAGINE" width="LARGHEZZA IN PX" /></a></div>
Adesso copiate questo codice e incollatelo (in layout-gadget scelto-modifica gadget) subito prima del codice del gadget vero e proprio. E questo è tutto! :)









Inserendo quel simbolo iniziale mi hai dato una grande mano perchè è vero che obbliga a un titolo ma alcune volte non serve. Grazie mille per i tuoi utili consigli
RispondiEliminaCiao Susy!Anche per me quel trucchetto è stato molto utile, ci sono così tanti gadget che non hanno bisogno di titoli xD
EliminaArticolo interessante grazie... Qualche consiglio su come inserire il modulo di messaggistica?
RispondiEliminaCiao Nancy, se intendi un modulo per i contatti puoi utilizzare google docs ;)
EliminaCiao Julie! Tutorial che cercavo da un sacco, grazie *-*
RispondiEliminaFelice di esser stata d'aiuto! :D
Eliminautilissimi i tuoi post! grazie!
RispondiElimina^_^
EliminaInteressante questo post! Non me l'ero mai chiesto prima ma ora che ci penso sarebbe un'idea carina personalizzare i titoli dei gadget :) Appena avrò un po' di tempo ci lavorerò su, grazie mille per gli spunti che mi dai ogni volta!
RispondiEliminaCiao Pamy, anch'io fino a qualche anno fa lasciavo i titoli pre-impostati, poi ho trovato il modo per modificarli e da lì non sono più tornata indietro xD
EliminaCiao Julie.. molto utile il tuo post, utilizzerò sicuramente i tuoi consigli.. Grazie :)
RispondiEliminaComplimenti per il tutorial, come sempre!!! :)
RispondiEliminaGrazie mille ^^
Elimina